들어가며
이번 챕터에서는 streamlit 위젯을 이용해서 화면 상에 포켓몬을 그려보도록 하겠습니다.
데이터 준비
그 전에, 포켓몬을 화면에 그리는데 필요한 타입 정보와 포켓몬 정보를 복사해서 코드에 붙여넣겠습니다. 그리고 “누오”라는 포켓몬의 이름과 타입, 이미지 URL을 붙여넣겠습니다.
type_emoji_dict = {
"노말": "⚪",
"격투": "✊",
"비행": "🕊",
"독": "☠️",
"땅": "🌋",
"바위": "🪨",
"벌레": "🐛",
"고스트": "👻",
"강철": "🤖",
"불꽃": "🔥",
"물": "💧",
"풀": "🍃",
"전기": "⚡",
"에스퍼": "🔮",
"얼음": "❄️",
"드래곤": "🐲",
"악": "😈",
"페어리": "🧚"
}
pokemon = {
"name": "누오",
"types": ["물", "땅"],
"image_url": "https://i.namu.wiki/i/0KC24R7hvHoRQFaki5E9aJJc4h4NGh0szPAL9G7XDNPc6RiIdf7qCGfJkjrv3usF-ci2LLqQgxiFr1n7WTcbfYFKpWDnSyeVI8uUDBWwZ7-0V8hkd0VTPcms-NKxQXR3FEjJfQD8aJ40UW48XI8Qig.webp"
}Text elements
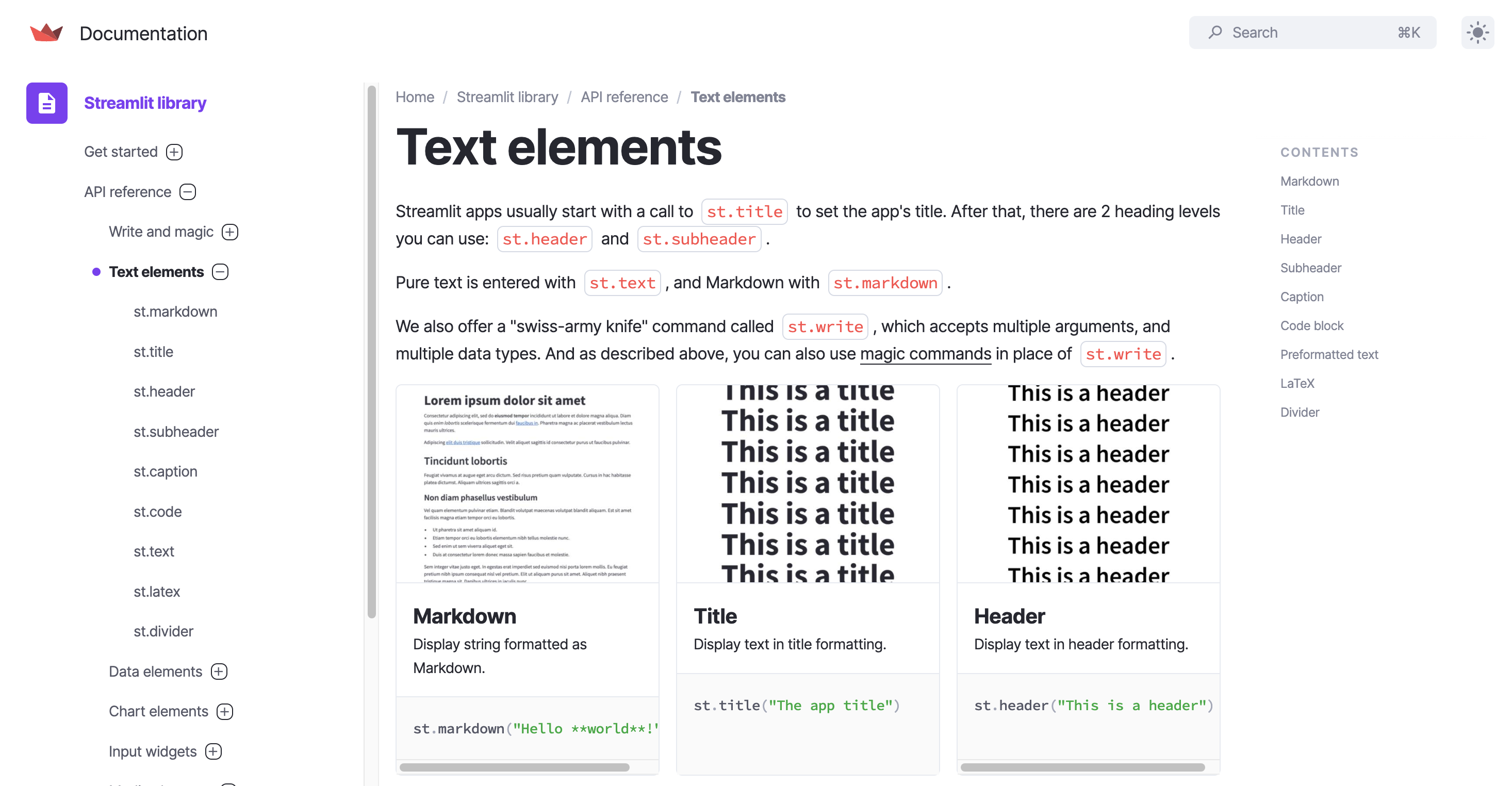
먼저 streamlit이 제공하는 Text elements들을 이용해서 화면에 텍스트를 그려보겠습니다. 먼저 공식 문서에서streamlit이 어떤 텍스트 위젯들을 제공하는지 확인해볼께요.
streamlit text 문서: https://docs.streamlit.io/library/api-reference/text

문서를 보면 markdown, title, header 등 다양한 위젯들이 제공되는 것을 확인할 수 있습니다. 상황에 맞게 적절한 위젯들을 사용하면 됩니다.
st.text
먼저 st.text를 사용하면 화면에 텍스트를 그릴 수 있습니다.
st.text("포켓몬을 추가해서 도감을 채워보세요!")
st.subheader
그 다음, subheader를 사용하면 텍스트를 크게 표현할 수 있습니다. 소제목 등을 그릴 때 사용합니다.
st.subheader("포켓몬을 추가해서 도감을 채워보세요!")
st.markdown
마지막으로 markdown을 사용하면 마크다운 문법을 사용해서 텍스트를 표현할 수 있습니다. 한번 “포켓몬” 부분에 진하게를 적용하는 마크다운을 작성하고 화면에 그려보겠습니다.
st.markdown("**포켓몬**을 하나씩 추가해서 도감을 채워보세요!")
Image
streamlit에서 제공하는 media elements를 이용하면 이미지, 오디오, 비디오 등을 화면에 그릴 수 있습니다. 그 중에서 st.image를 이용해서 포켓몬 이미지를 화면에 그려보겠습니다.
streamlit image 문서: https://docs.streamlit.io/library/api-reference/media/st.image

먼저 streamlit image 문서를 보면 st.image는 파라미터로 python image 객체, 로컬 환경의 이미지 파일 경로, 웹 상에서 이미지를 다운 받을 수 있는 URL 등을 전달할 수 있습니다.
로컬 환경 경로로 이미지 그리기
먼저 로컬 환경의 이미지 파일 경로를 전달해서 화면에 이미지를 그려보겠습니다. 이전 시간에 다운로드 받아서 images 폴더 아래에 넣어놓은 “알로라_디그다.png”를 화면에 그려볼께요.
st.image("./images/알로라_디그다.png")
URL로 이미지 그리기
다음으로 웹 상에서 이미지를 다운받을 수 있는 URL로 그려보겠습니다. 누오의 이미지 URL를 이용해서 화면에 그려보겠습니다.
st.image(pokemon["image_url"])
Layouts and containers
다음으로 streamlit에서 제공하는 레이아웃들을 살펴보겠습니다.
streamlit layout 문서: https://docs.streamlit.io/library/api-reference/layout

streamlit의 Layouts and containers 문서를 보면 streamlit이 제공하는 다양한 형태의 레이아웃들을 확인할 수 있습니다. Sidebar나 Columns와 같이 직접 구현한다면 상당히 손이 많이 가는 UI들도 손쉽게 구현할 수 있습니다. 이 중에서 expander를 한번 사용해보겠습니다.
st.expander
streamlit expander 문서: https://docs.streamlit.io/library/api-reference/layout/st.expander
expander는 “펼치다”라는 의미로, 클릭하면 아래 숨겨진 내용을 펼쳐주는 UI입니다. streamlit에서는 많은 내용을 한번에 화면에 보여주기 힘들 때 주로 사용합니다. 그 외에도 관련된 내용들을 묶어서 카드 형태로 보여주고 싶을 때에도 활용합니다.
expander는 with문과 함께 사용합니다. expander를 펼쳤을 때 보여주고 싶은 내용을 with문 안쪽으로 들여쓰기 해주면 됩니다.
with st.expander(pokemon["name"]):
st.image(pokemon["image_url"])
포켓몬 그리기
지금까지 streamlit으로 텍스트, 이미지를 그리고 레이아웃을 구성하는 법을 배웠습니다. 이를 잘 조합해서 누오의 이름과 이미지, 속성을 그려보겠습니다. 속성을 그릴 때에는 type_emoji_dict에 매핑된 이모지도 함께 그려주겠습니다.
with st.expander(label=f"{pokemon['name']}", expanded=True):
st.image(pokemon["image_url"])
emoji_types = [f"{type_emoji_dict[x]} {x}" for x in pokemon["types"]]
st.subheader(" / ".join(emoji_types))
마무리
이번 챕터에서는 기본 위젯들을 사용해서 화면에 포켓몬 한마리를 그려보았습니다. 다음 챕터에서는 columns를 이용해서 여러마리의 포켓몬을 화면에 배치하는 방법을 배워보겠습니다.
'교육과정 > streamlit 웹개발 한번에 끝내기' 카테고리의 다른 글
| [5] streamlit form으로 데이터 추가하기 (0) | 2023.10.23 |
|---|---|
| [4] streamlit columns 이용한 위젯 배치 (0) | 2023.10.23 |
| [2] streamlit 개발환경 셋팅 (0) | 2023.10.23 |
| [1] streamlit 소개 및 장단점 (0) | 2023.10.23 |
| streamlit 웹 개발 한번에 끝내기 과정 소개 (0) | 2023.10.22 |
