들어가며
파이썬 개발환경 셋팅
IDE 설치

먼저 python 개발환경을 셋팅하겠습니다. IDE로는 pycharm을 사용하는데, vscode 같은 다른 IDE를 사용하셔도 무방합니다. 다만, jupyter notebook은 강의 내용을 따라오는데 무리가 있으니, 다른 IDE를 사용하는 것이 좋습니다.
pycharm을 사용하고 싶은데 어떻게 설치하는지 잘 모르시겠는 분들은 아래 포스팅을 참고해주세요.
프로젝트 생성
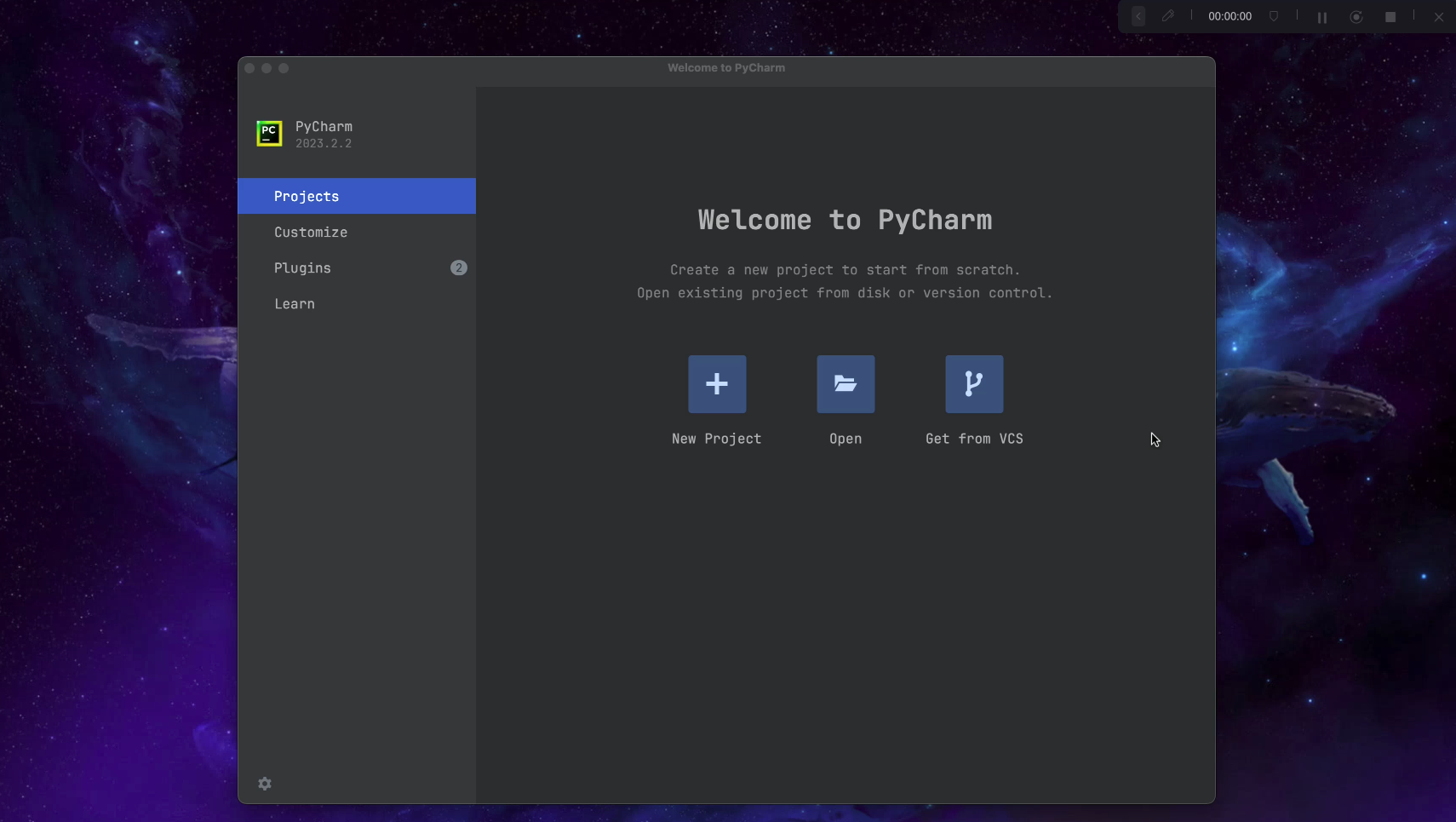
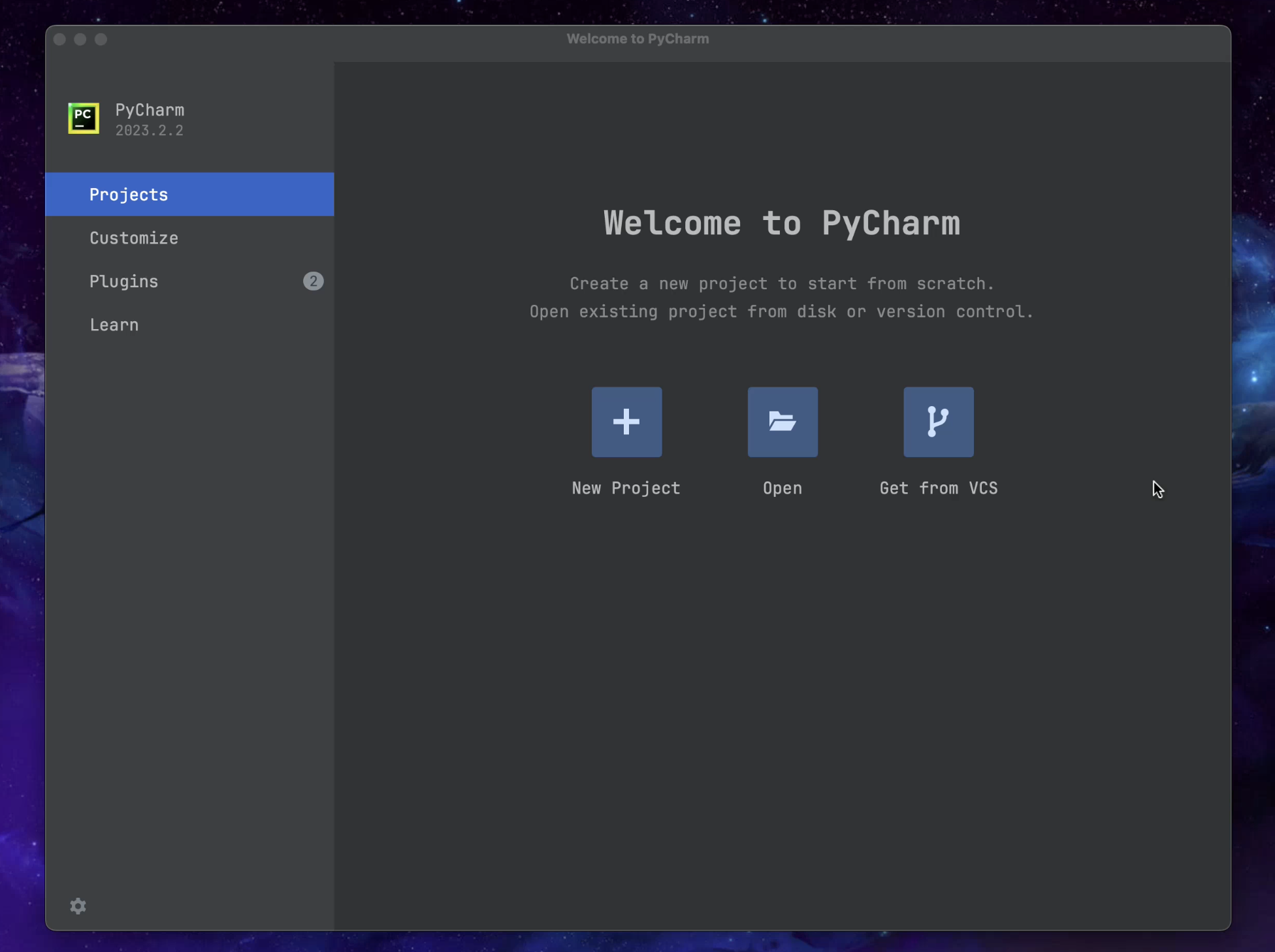
처음 pycharm을 실행하면 프로젝트부터 생성해야합니다. New Project 버튼을 눌러서 프로젝트를 생성할 수 있습니다.

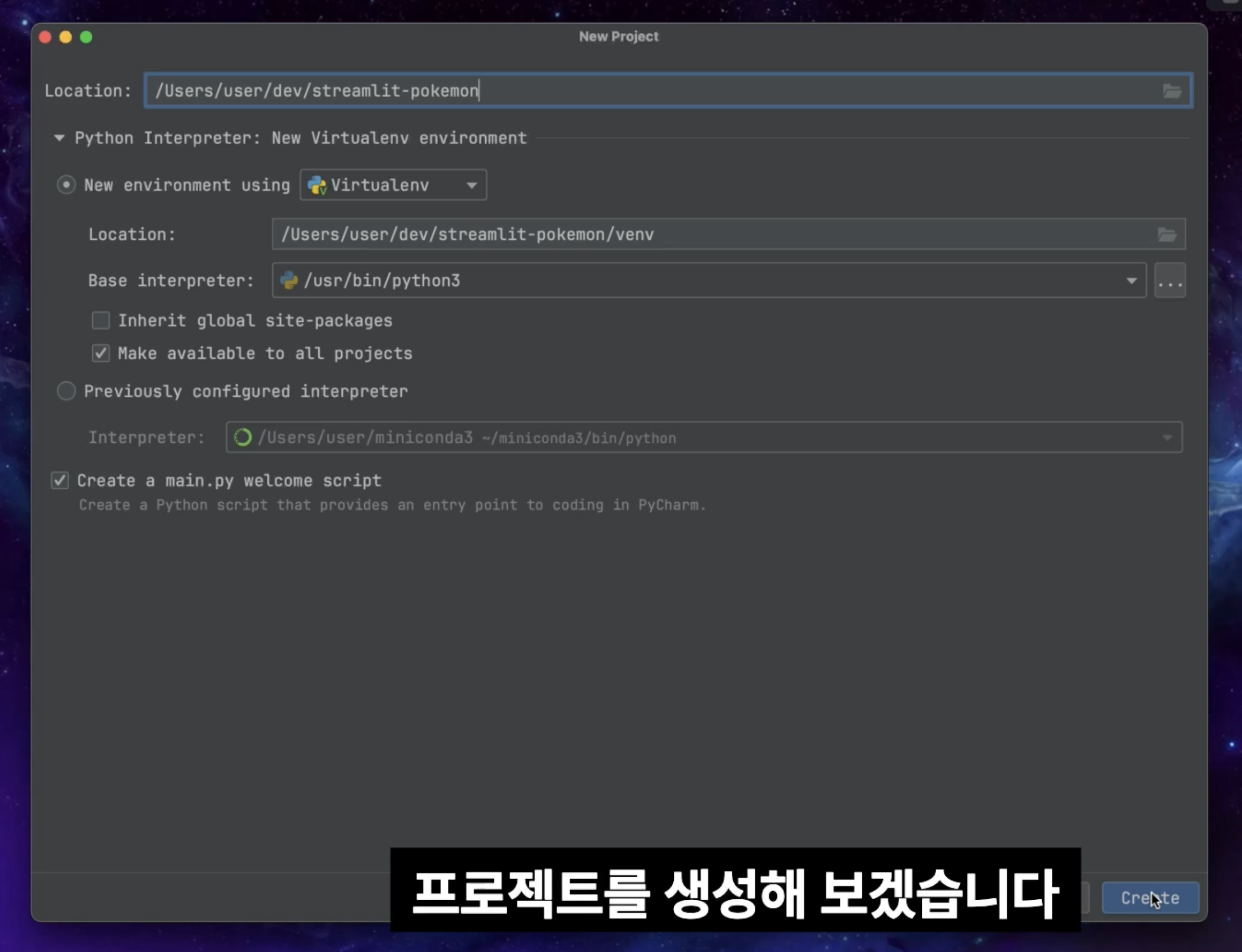
그 다음, 프로젝트 위치를 설정하고 개발에 사용할 python interpreter를 지정해줍니다. 만약 conda나 poetry 등을 이용해 python interpreter를 설치하고, 의존성을 미리 설치하셨다면 previously configured interpreter를 선택하셔서 해당 interpreter를 지정해주면 됩니다.
그렇지 않은 초보자들은 속 편하게 기본값인 Virtualenv를 선택하고 아래 Create 버튼을 눌러주면 됩니다. Virtualenv란 필요한 의존성(라이브러리)을 프로젝트 아래에 venv라는 폴더를 만들고 거기에 설치하여 해당 프로젝트 내에서만 사용하겠다라는 의미입니다.

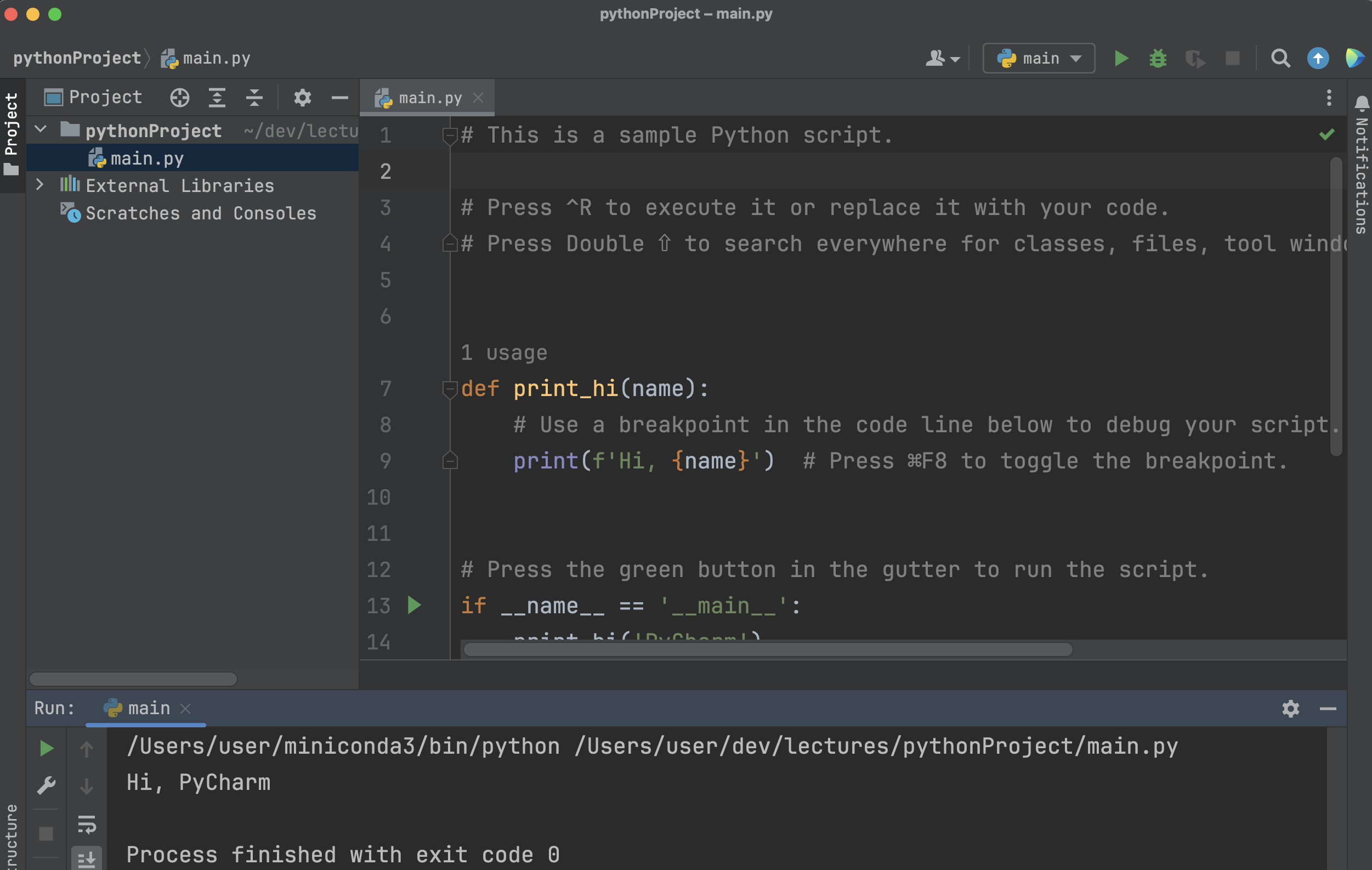
처음 프로젝트를 만들면 우측 상단에 초록색 재생 버튼을 눌러봅니다. Hi, PyCharm이 잘 출력되면 성공입니다.

이제 main.py를 app.py로 이름을 바꿔주고 기존 코드는 삭제해준 상태에서 강의 내용을 따라가시면 됩니다.

이미지 파일 다운로드
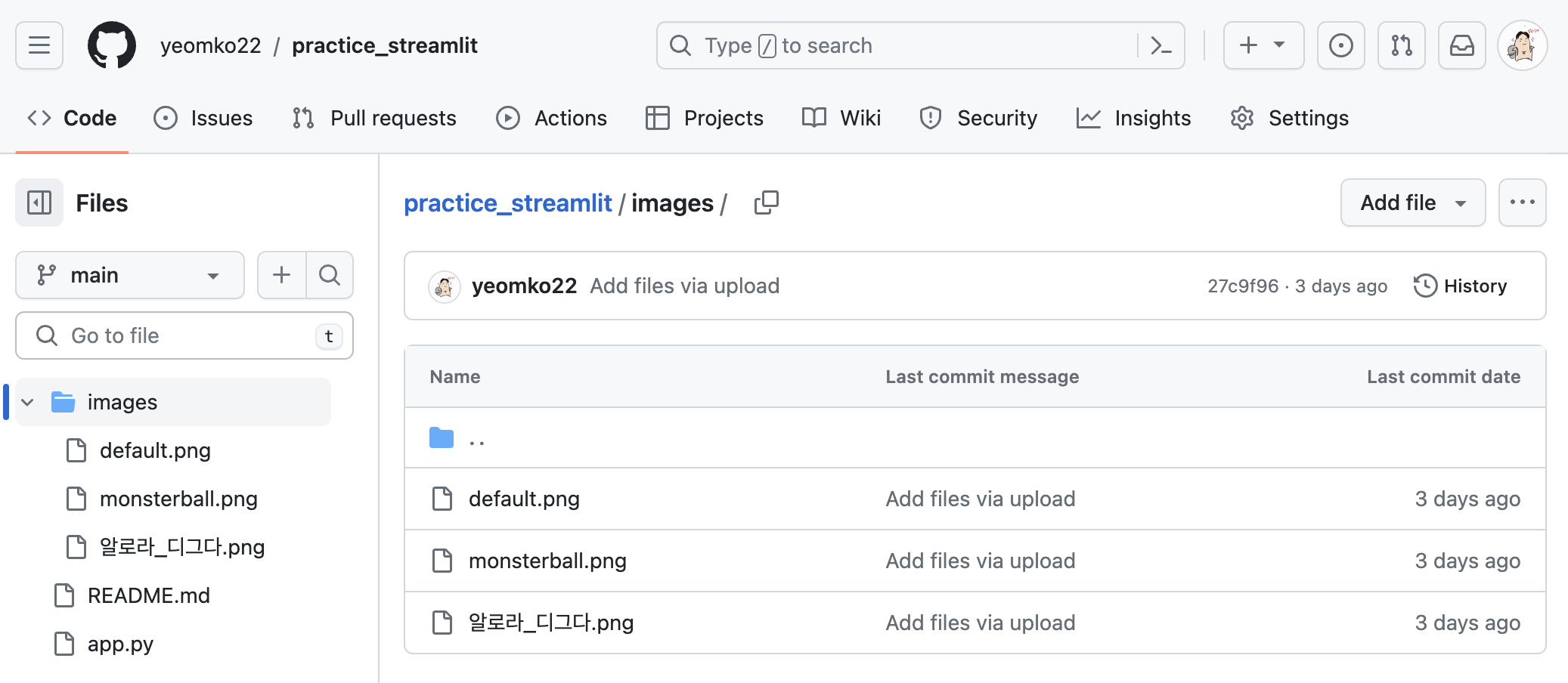
이미지 파일 링크: https://github.com/yeomko22/practice_streamlit/tree/main/images

프로젝트 개발에 사용할 이미지 파일들을 다운로드 해줍니다. 링크로 이동해서 images 폴더 아래에 default.png, monsterball.png, 알로라_디그다.png 세 장을 다운로드 해주세요. 오른쪽 코너에 다운로드 버튼을 누르면 됩니다.

다운로드 받은 파일들은 복사에서 pycharm 프로젝트에 images라는 폴더를 만들고, 붙여넣어주면 됩니다.

streamlit 설치 및 실행
streamlit 설치
streamlit은 pip을 이용해서 편하게 설치할 수 있습니다. pycharm에서는 화면 아래 Terminal 탭을 열어주고, pip install 명령어를 입력하면 됩니다.
$ pip install streamlitstreamlit을 설치한 다음, import 하겠습니다. streamlit은 관습적으로 st라는 줄임말로 import합니다. 그 다음 타이틀을 한번 만들어보겠습니다.
import streamlit as st
st.title("hello streamlit!")streamlit 실행
이제 streamlit을 실행해보겠습니다. terminal을 열어서 아래 명령어를 입력하면 됩니다. 브라우저 화면에서 streamlit 앱을 볼 수 있다는 출력이 나오면 성공입니다.
$ streamlit run app.py
>>
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
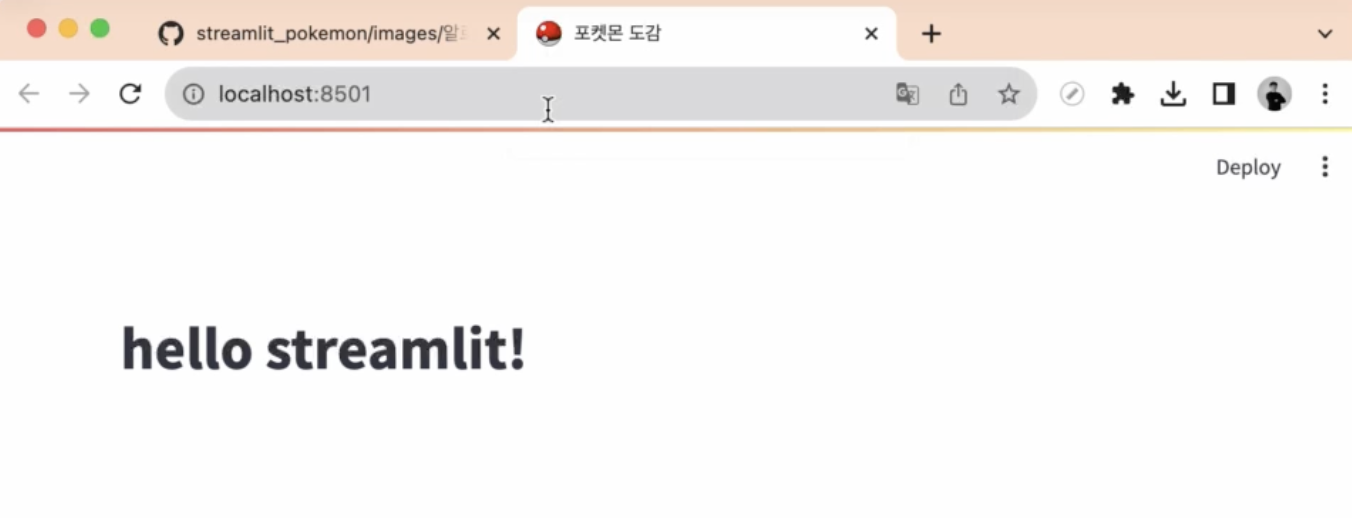
Network URL: http://192.168.0.38:8501브라우저를 열고 http://localhost:8501 주소로 이동해보겠습니다. hello streamlit!이 잘 출력되면 성공입니다.

page_config 설정
마지막으로 페이지 탭 부분에 출력된 streamlit 로고와 app·Streamlit이라는 문구를 수정해보겠습니다. 소스코드에 st.set_page_config를 추가하겠습니다. (st.set_page_config는 반드시 제일 위에 올라와 있어야 합니다.)
import streamlit as st
st.set_page_config(
page_title="포켓몬 도감",
page_icon="./images/monsterball.png"
)
st.title("hello streamlit!")
소스코드를 저장하고 페이지를 새로고침 해보겠습니다. 상단 탭 부분에 몬스터볼 이미지와 포켓몬 도감이라는 문구가 설정되었다면 성공입니다.
Run on save 설정
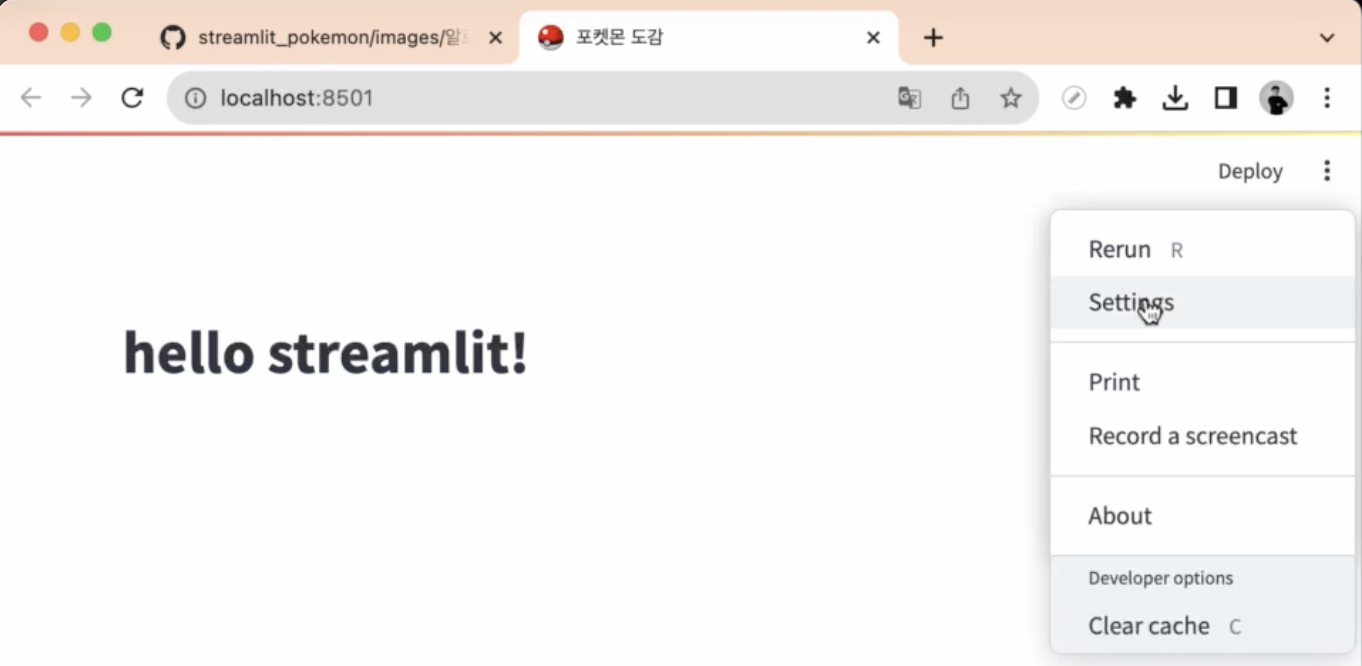
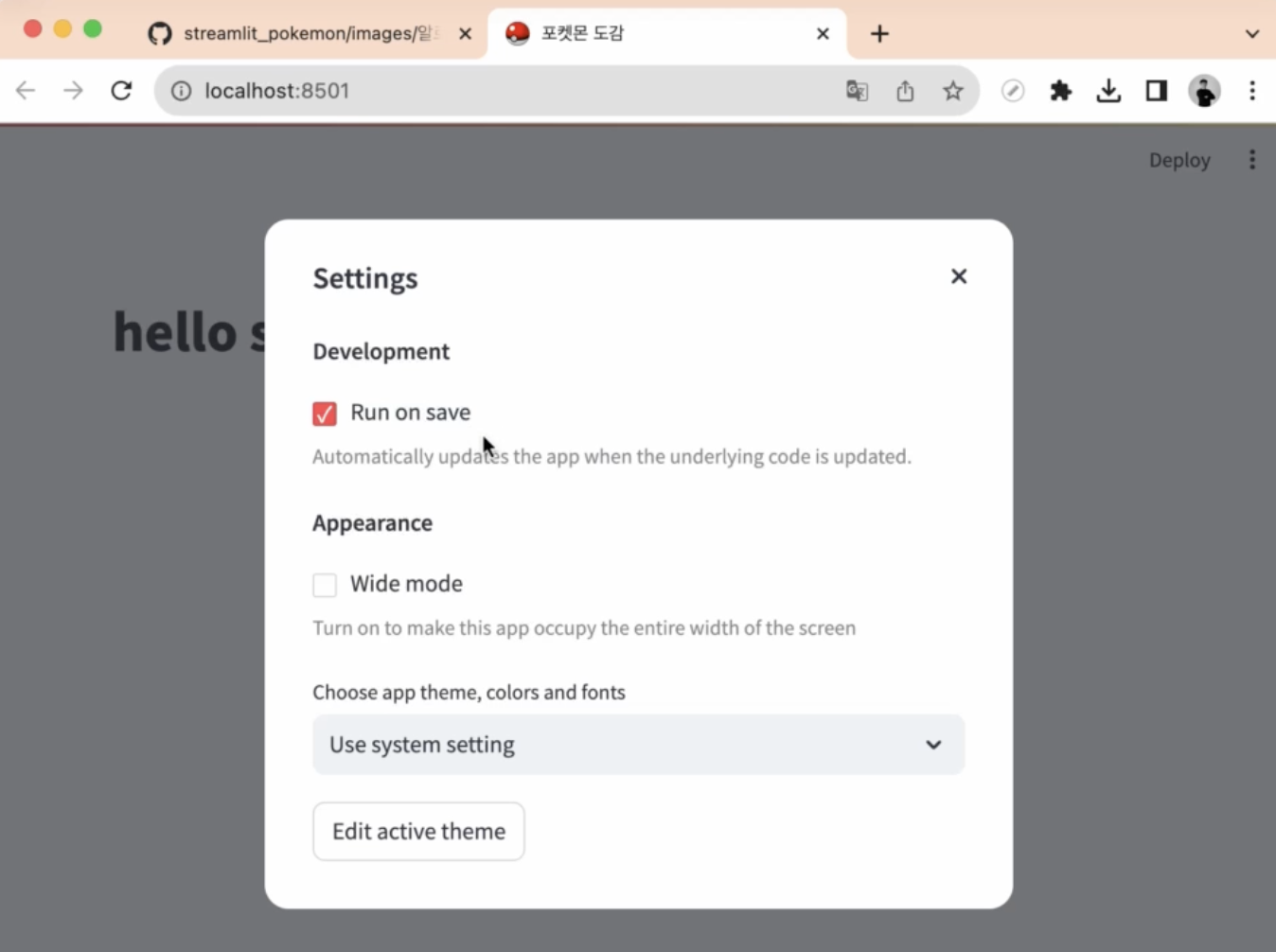
소스코드가 바뀔 때마다 직접 새로고침 하는 것은 번거롭습니다. 소스코드 변경 사항을 화면에 자동으로 반영해주기 위해 “Run on save”라는 옵션을 설정해주겠습니다. 오른쪽 위에 … 기호를 클릭하고 Settings를 열어준 다음, Run on save라는 옵션을 체크해주겠습니다.


마치며
지금까지 streamlit으로 개발하기 위한 환경을 셋팅하고, streamlit을 실행해보았습니다. 그러면 다음 챕터에서 본격적으로 streamlit 위젯들을 사용해서 화면을 구성해보겠습니다.
'교육과정 > streamlit 웹개발 한번에 끝내기' 카테고리의 다른 글
| [5] streamlit form으로 데이터 추가하기 (0) | 2023.10.23 |
|---|---|
| [4] streamlit columns 이용한 위젯 배치 (0) | 2023.10.23 |
| [3] streamlit 기본 위젯 사용법 (0) | 2023.10.23 |
| [1] streamlit 소개 및 장단점 (0) | 2023.10.23 |
| streamlit 웹 개발 한번에 끝내기 과정 소개 (0) | 2023.10.22 |
