[15] 자기소개서 도우미 - UI 개발하기
들어가며
이번 챕터에서는 streamlit을 이용해서 자기소개서 도우미 UI를 개발해보겠습니다.
페이지 소개
pgaes/2_resume_helper.py에 본격적으로 작업을 해보겠습니다. 먼저 title과 subheader로 페이지 소개를 적어주겠습니다.
import streamlit as st
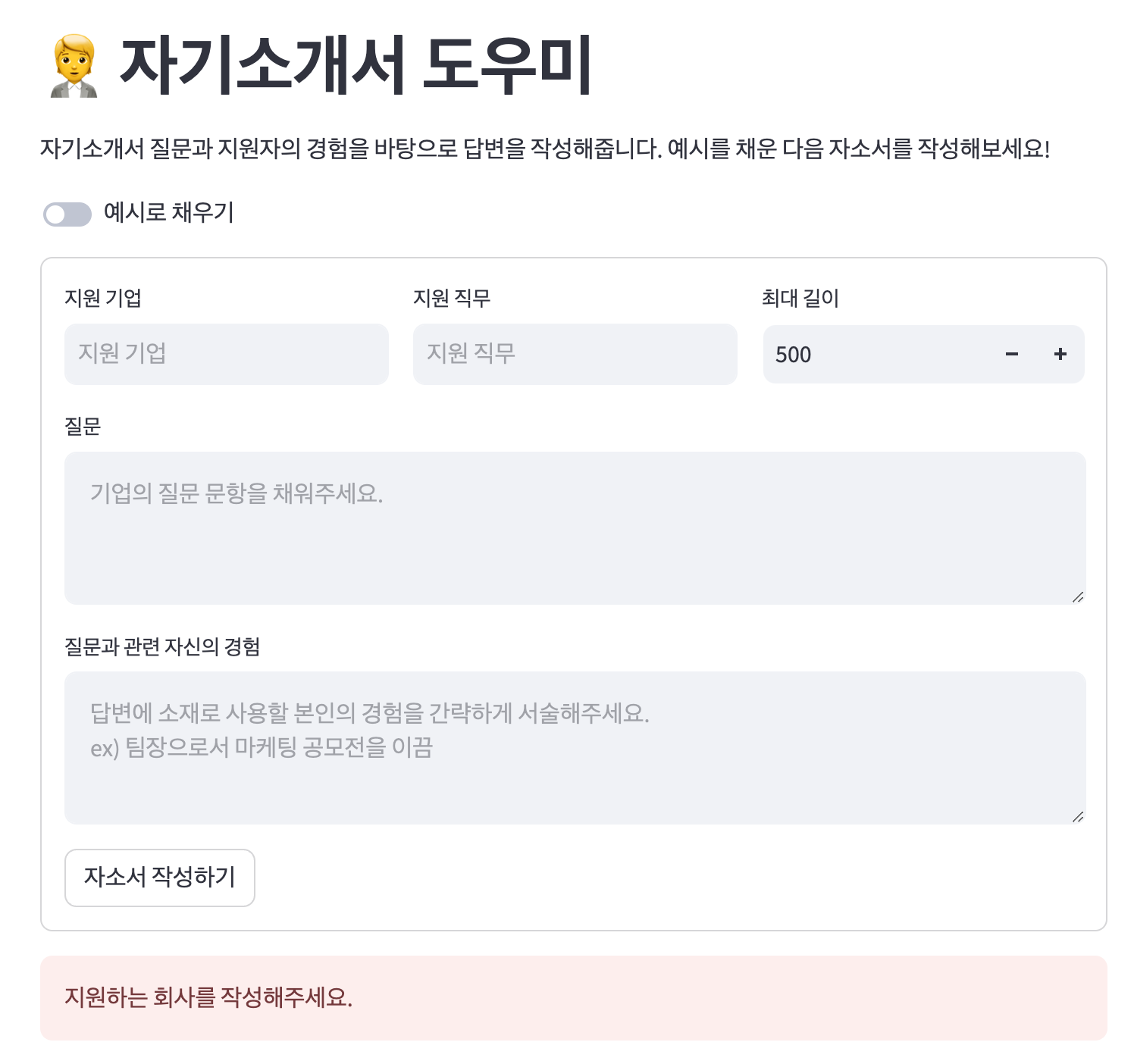
st.title("🧑💼 자기소개서 도우미")
st.markdown("자기소개서 질문과 지원자의 경험을 바탕으로 답변을 작성해줍니다. 예시를 채운 다음 자소서를 작성해보세요!")
폼 추가하기
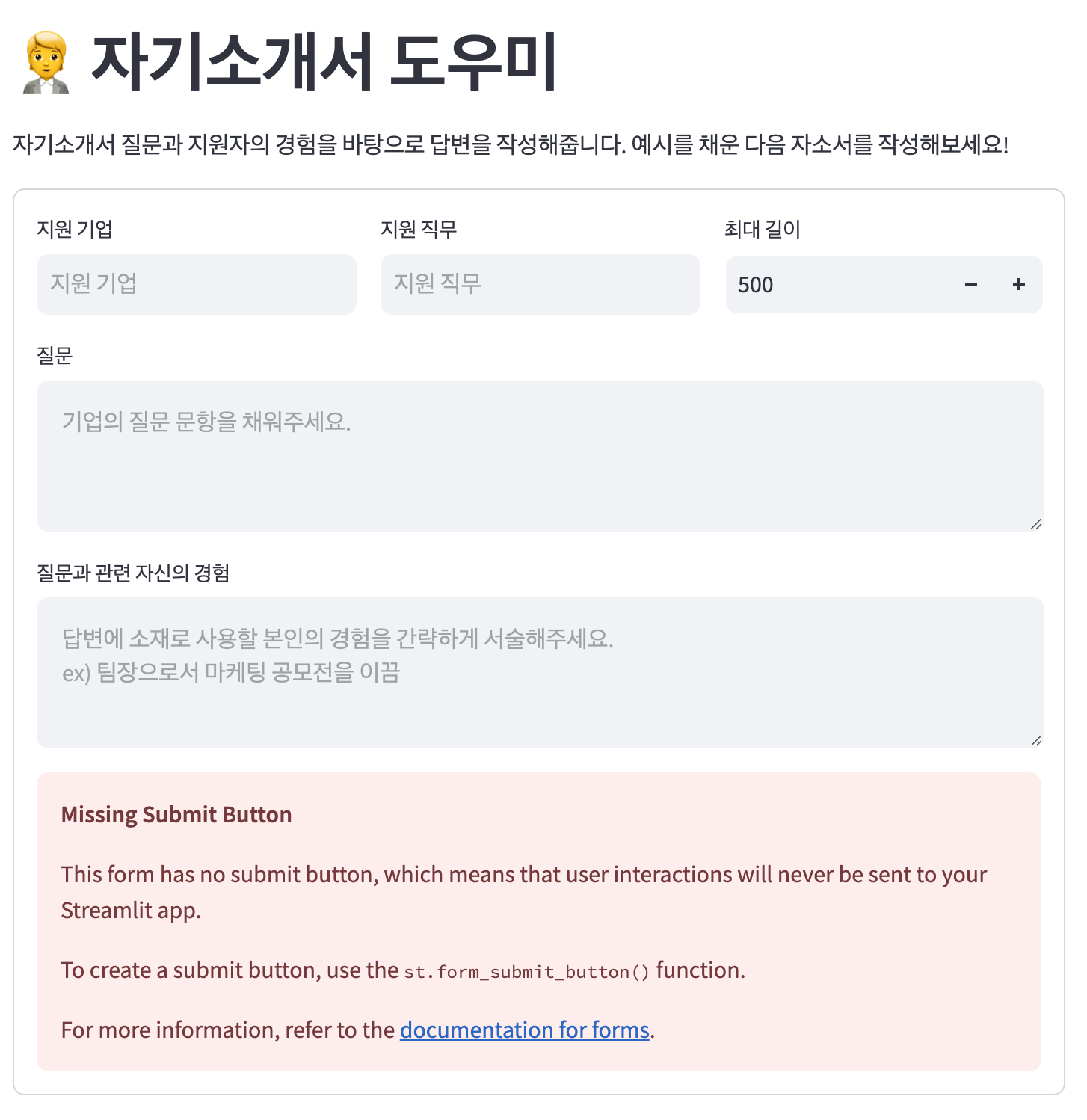
그 다음 프롬프트를 생성하기 위해 필요한 파라미터를 입력받는 폼을 추가합니다. 지원하는 회사와 직무, 글자수 제한을 입력받도록 추가해보겠습니다. columns를 이용해서 공간을 1/3 씩만 차지하도록 배치합니다. submit 버튼을 아직 추가하지 않았기 때문에 에러가 나는 것은 당연합니다.
with st.form(f"form"):
col1, col2, col3 = st.columns(3)
with col1:
company = st.text_input(
label="지원 기업",
placeholder="지원 기업",
)
with col2:
position = st.text_input(
label="지원 직무",
placeholder="지원 직무",
)
with col3:
max_length = st.number_input(
label="최대 길이",
value=500,
min_value=100,
max_value=2000,
step=100
)
question = st.text_area(
label="질문",
placeholder="기업의 질문 문항을 채워주세요."
)
experience = st.text_area(
label="질문과 관련 자신의 경험",
placeholder="답변에 소재로 사용할 본인의 경험을 간략하게 서술해주세요.\nex) 팀장으로서 마케팅 공모전을 이끔",
)
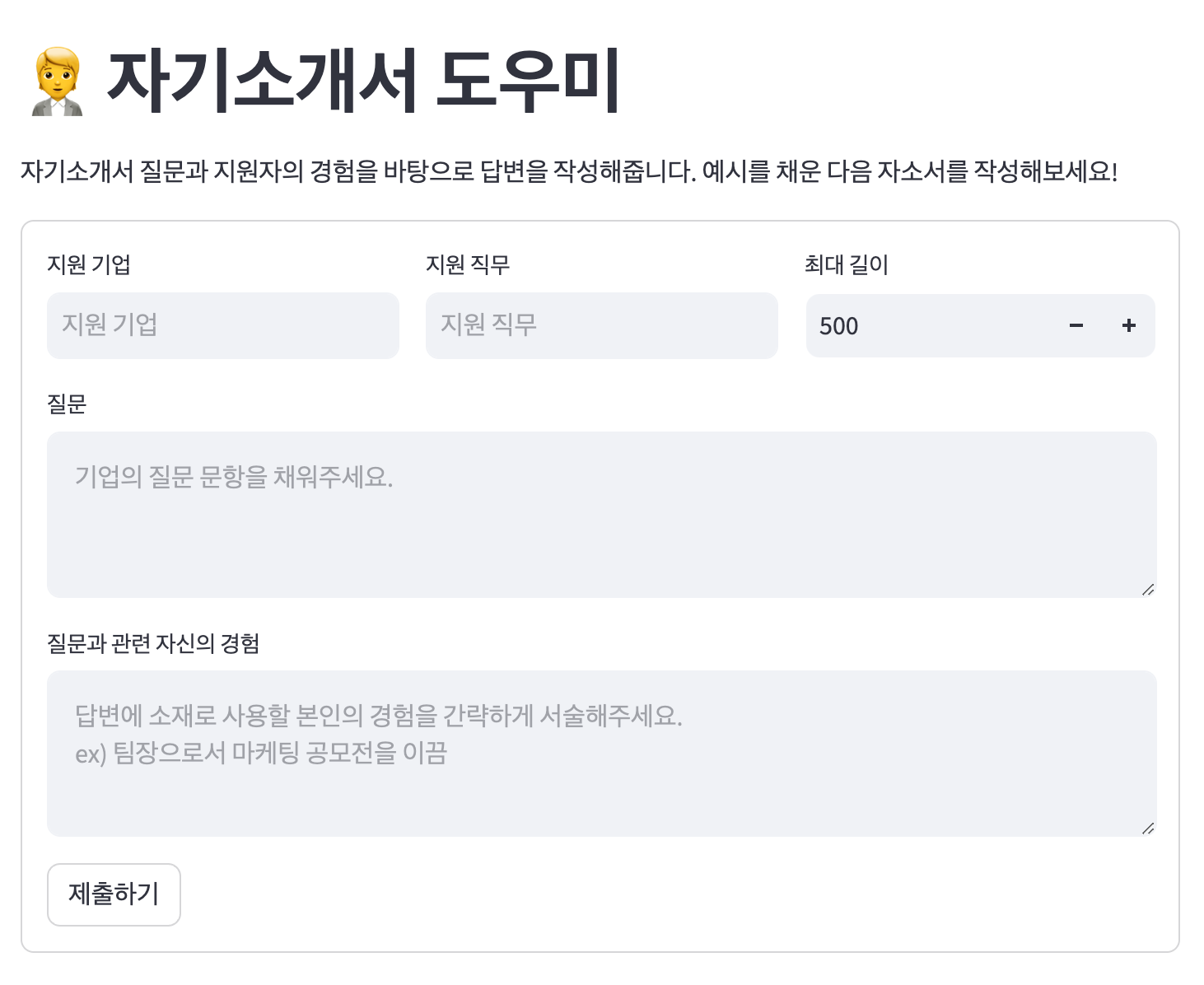
마지막으로 제출 버튼까지 추가하면 깔끔한 폼이 완성됩니다. 제출 버튼을 눌렀을 때 수행되는 로직은 폼 바깥쪽에 작성해주겠습니다. 지금은 클릭됐다는 메세지만 출력해주겠습니다.
with st.form("form"):
...
submitted = st.form_submit_button("제출하기")
if submitted:
print("제출버튼 클릭")
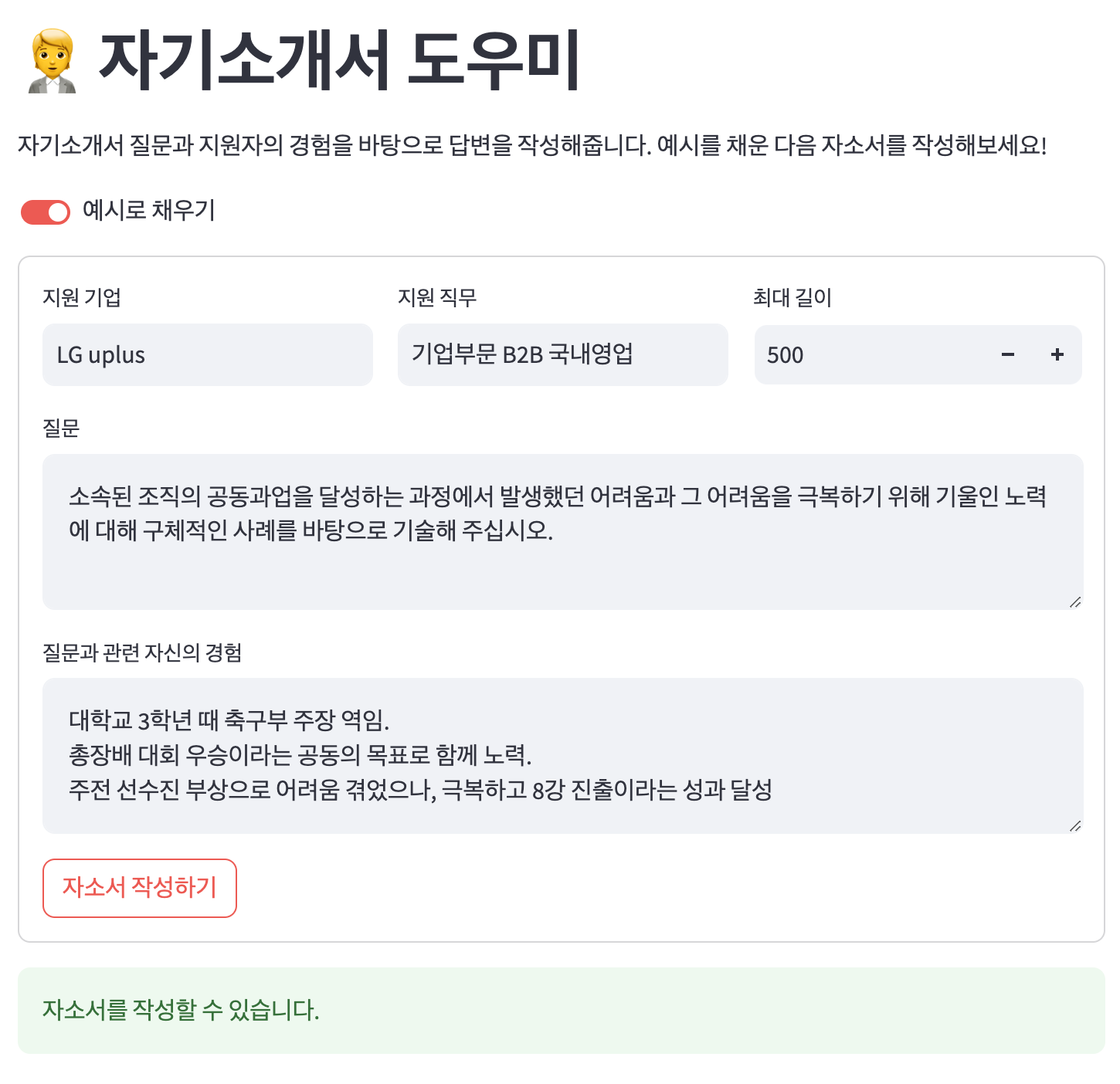
폼 자동완성하기
얼핏 보더라도 채워 넣어야 하는 데이터가 상당히 많습니다. 유저가 처음 페이지에 들어왔을 때, 최대한 빠르게 AI가 마케팅 문구를 생성하는 모습을 보여주려면 자동으로 폼을 채워주는 기능이 필요합니다. 이를 streamlit toggle을 이용해서 구현해보겠습니다.
먼저 example 데이터를 추가해주겠습니다.
example = {
"company": "LG uplus",
"position": "기업부문 B2B 국내영업",
"max_length": 500,
"question": "소속된 조직의 공동과업을 달성하는 과정에서 발생했던 어려움과 그 어려움을 극복하기 위해 기울인 노력에 대해 구체적인 사례를 바탕으로 기술해 주십시오.",
"experience": "대학교 3학년 때 축구부 주장 역임.\n총장배 대회 우승이라는 공동의 목표로 함께 노력.\n주전 선수진 부상으로 어려움 겪었으나, 극복하고 8강 진출이라는 성과 달성"
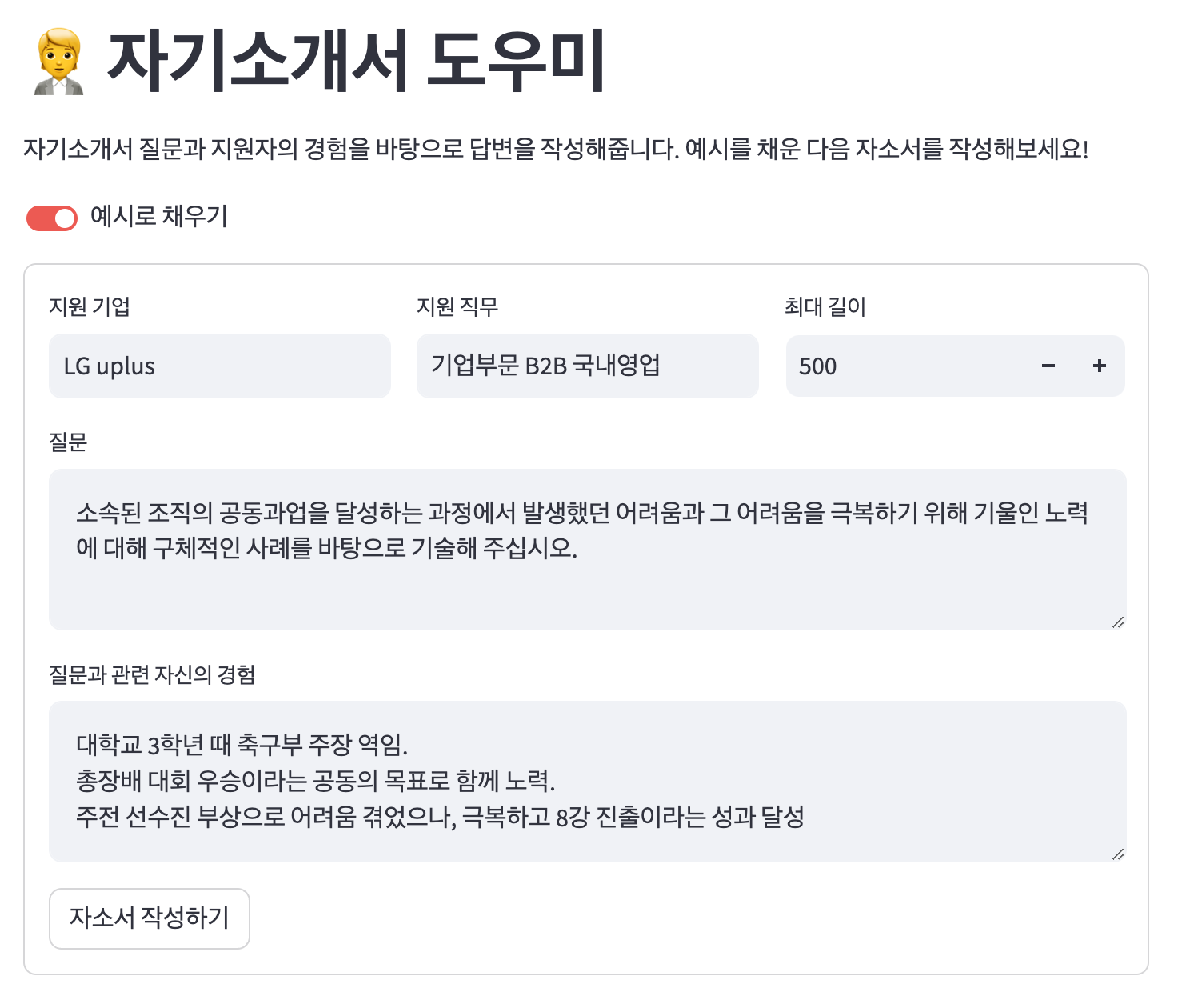
}그 다음 폼 위에 streamlit toggle을 추가합니다. 그 다음, 각각의 input 값들에 auto_complete가 True일 때 example 데이터를 value로 갖도록 합니다. 자동완성까지 추가된 폼 코드를 확인하시려면 더보기 버튼을 눌러주세요.
auto_complete = st.toggle(label="예시로 채우기", value=False)
with st.form(f"form_{auto_complete}"):
col1, col2, col3 = st.columns(3)
with col1:
company = st.text_input(
label="지원 기업",
placeholder="지원 기업",
value=example["company"] if auto_complete else ""
)
with col2:
position = st.text_input(
label="지원 직무",
placeholder="지원 직무",
value=example["position"] if auto_complete else ""
)
with col3:
max_length = st.number_input(label="최대 길이", value=500, min_value=100, max_value=2000, step=100)
question = st.text_area(
label="질문",
value=example["question"] if auto_complete else "",
placeholder="기업의 질문 문항을 채워주세요."
)
experience = st.text_area(
label="질문과 관련 자신의 경험",
placeholder="답변에 소재로 사용할 본인의 경험을 간략하게 서술해주세요.\nex) 팀장으로서 마케팅 공모전을 이끔",
value=example["experience"] if auto_complete else ""
)
submit = st.form_submit_button("자소서 작성하기")
입력 값 예외처리
제출 버튼을 눌렀을 때, 마케팅 문구를 만드는데 꼭 필요한 요소(제품명, 제품 설명)가 누락되었을 수 있습니다. 이를 체크하고 유저에게 누락된 요소를 입력해달라고 경고 메세지를 띄워보겠습니다.
if submit:
if not company:
st.error("지원하는 회사를 작성해주세요.")
elif not position:
st.error("지원하는 직무를 작성해주세요.")
elif not question:
st.error("자소서 문항을 작성해주세요.")
elif not experience:
st.error("문항 작성에 활용할 본인의 경험을 작성해주세요.")
else:
st.success("자소서를 작성할 수 있습니다.")
반대로 필수 요소들이 모두 채워져 있을 때엔 문구 생성에 성공했다는 메세지를 띄워주겠습니다.

마치며
이상으로 자소서 도우미 UI를 작성해보았습니다. 이전 실습 프로젝트와 거의 유사하여 큰 어려움 없이 작성할 수 있었습니다. 이제 입력 받은 데이터로 프롬프트를 만들고, 생성된 텍스트를 화면에 보여주기만 하면 서비스를 모두 구현할 수 있습니다.