들어가며
이번 챕터에서는 streamlit에 직접 코딩한 CSS를 적용하는 방법을 배워보겠습니다. 다만 웹 프론트엔드 관련 지식이 필요하고, CSS를 직접 코딩해야하므로 너무 어려우신 분들은 스킵하셔도 무방합니다.
st.markdown으로 CSS 적용하기
streamlit에서 custom CSS를 적용하기 위해서는 st.markdown으로 <style> 태그를 직접 입력해주어야합니다. 이 때, unsafe_allow_html 옵션을 True로 설정해줍니다. <style> 태그 안 쪽에 CSS 코드를 작성해주어 스타일을 적용할 수 있습니다.
st.markdown("""
<style>
</style>
""", unsafe_allow_html=True)이제 브라우저의 개발자 도구를 이용해서 스타일을 적용하고 싶은 태그를 확인하고, CSS를 적용하면 됩니다.
title 색깔 변화
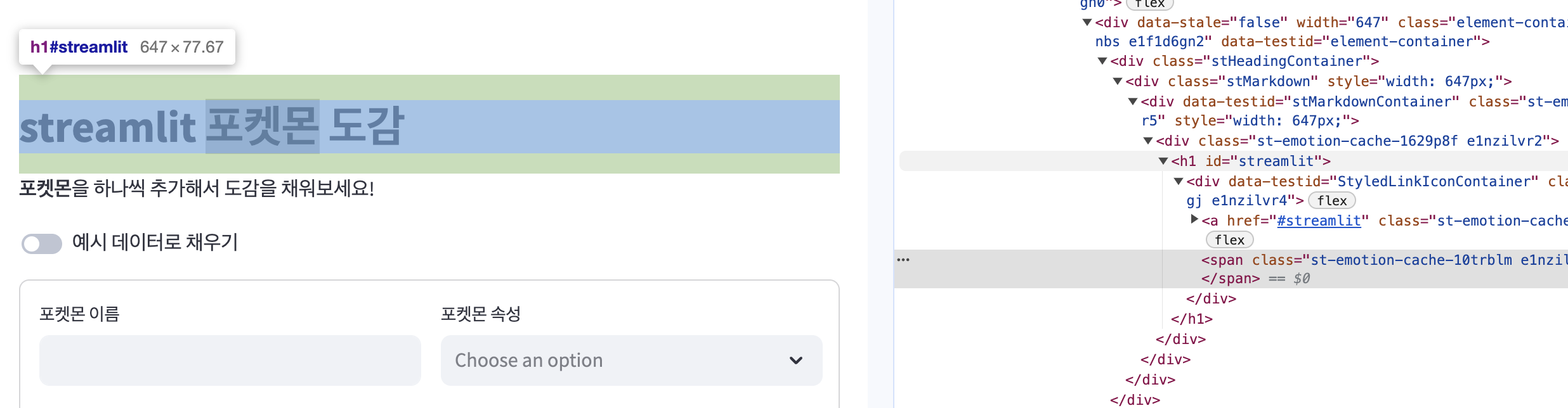
먼저 title 텍스트를 빨간색으로 바꿔보겠습니다. CSS를 적용하기 위해서 먼저 검사를 이용해서 태그 정보를 확인하겠습니다.

타이틀은 h1 태그로 감싸져있습니다. 한번 h1에 빨간색 옵션을 적용해보겠습니다.
st.markdown("""
<style>
h1 {
color: red;
}
</style>
""", unsafe_allow_html=True)
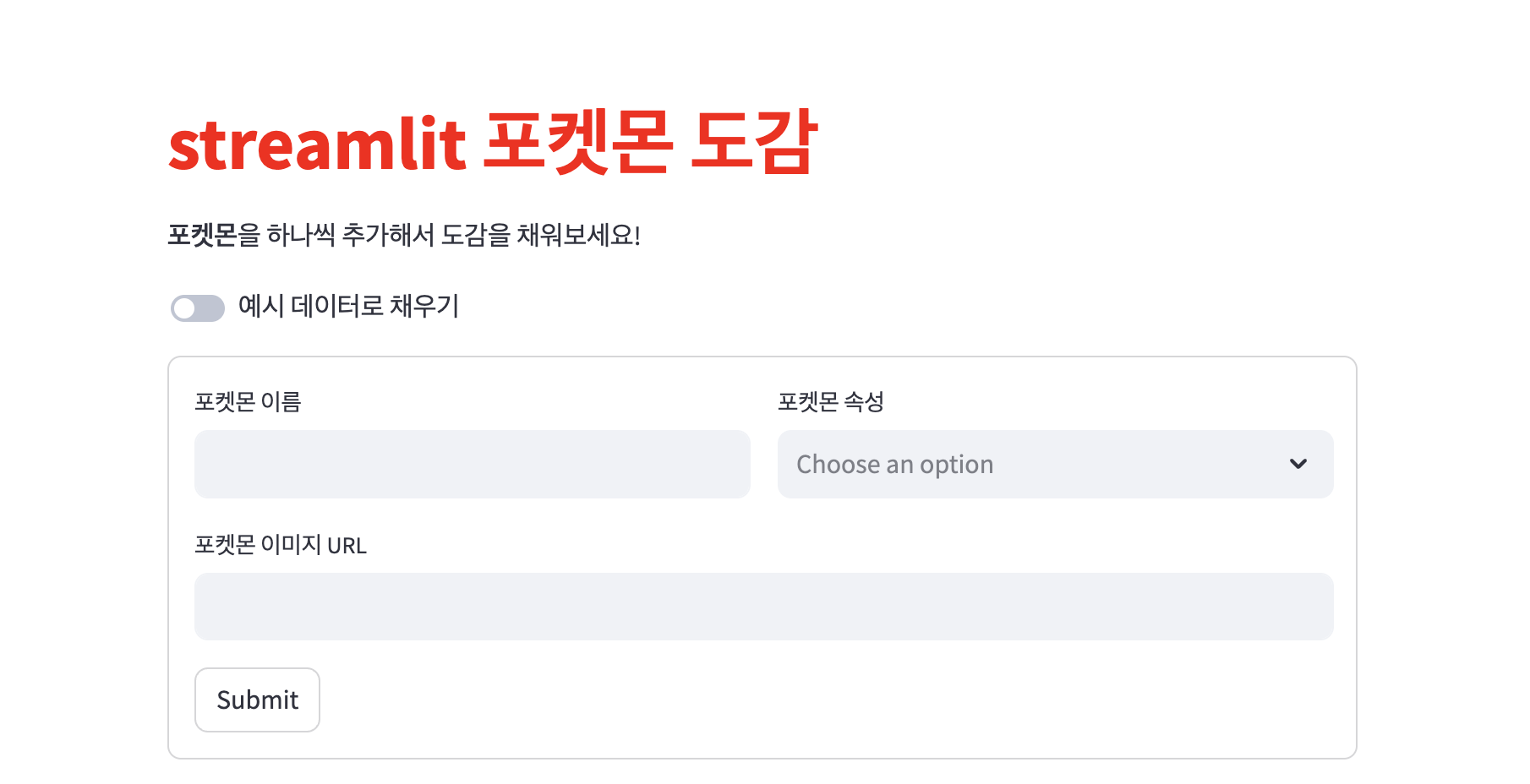
빨간색으로 잘 변한 것을 확인할 수 있습니다. 이런 식으로 개발자 도구를 이용해서 html 태그 정보를 확인하고, CSS 코드를 작성해서 적용하면 됩니다. 타이틀 색은 원래대로 되돌리고, 본격적인 스타일링을 진행해 보겠습니다.
이미지 크기 제한하기
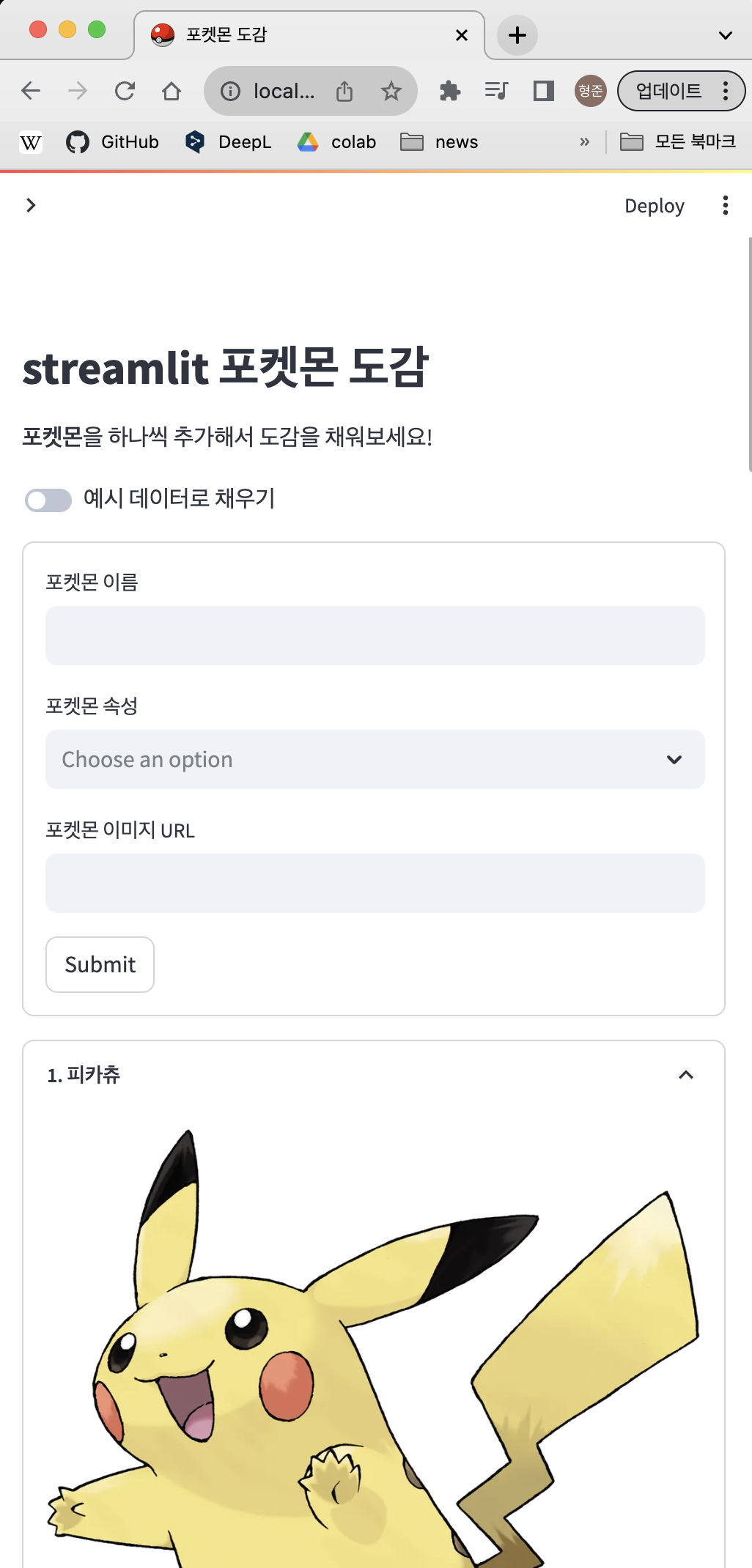
평상 시에는 이미지 크기가 적당하지만 화면 크기가 작아져서 컬럼이 무너졌을 때, 이미지가 지나치게 커지는 현상이 있습니다. 이를 방지하기 위해서 이미지의 크기를 제한해보겠습니다.

st.markdown("""
<style>
img {
max-height: 300px;
}
</style>
""", unsafe_allow_html=True)
이미지, 텍스트 가운데 정렬
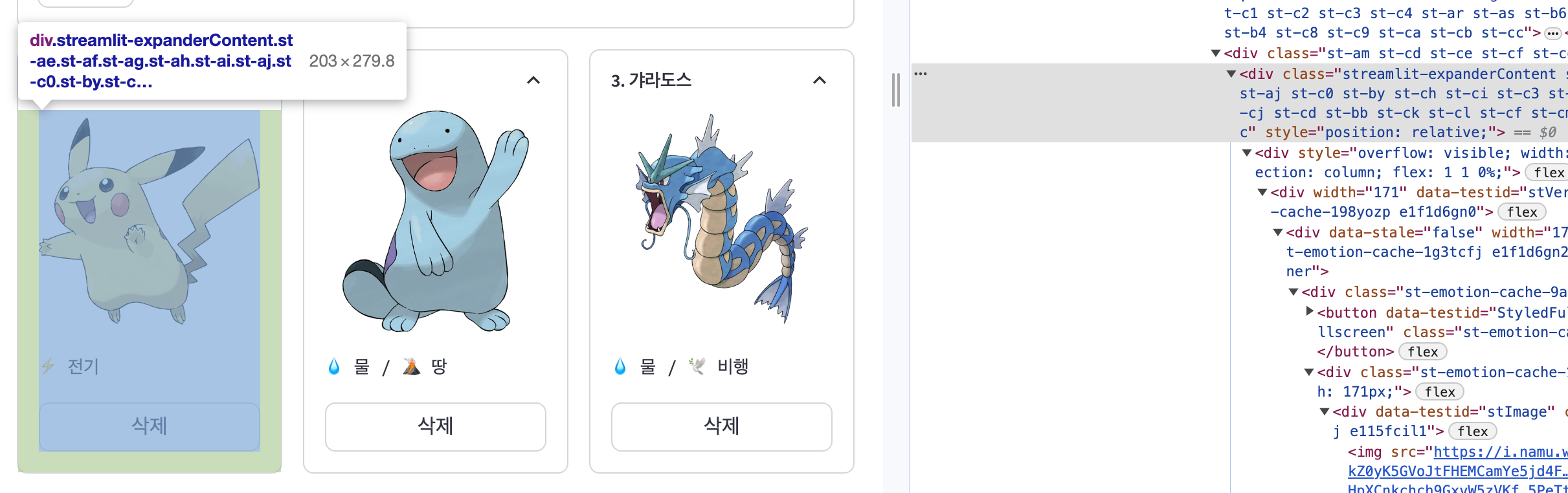
그 다음, 포켓몬 이미지와 속성 텍스트를 가운데 정렬 해주겠습니다. 먼저 개발자 도구로 expander를 펼쳤을 때의 영역을 확인해주겠습니다. 그 결과 streamlit-expanderContent 라는 클래스의 div 안에 감싸져 있습니다. 여기에 css flex를 이용해서 가운데 정렬을 적용해주겠습니다.

st.markdown("""
<style>
...
.streamlit-expanderContent div {
display: flex;
justify-content: center;
font-size: 20px;
}
</style>
""", unsafe_allow_html=True)
접기 버튼 가리기
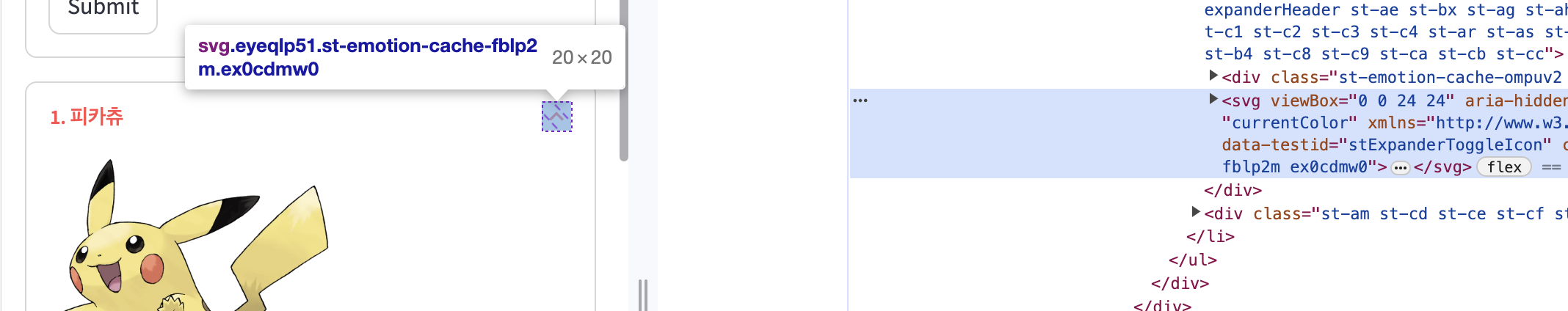
다음으로 expander의 접기 버튼을 가리고, 클릭되지 않도록 막아보겠습니다. 먼저 접기 버튼을 검사해보겠습니다. 그러면 data-testid가 stExpanderToggleIcon 입니다. data-testid는 streamlit이 화면을 구성하기 위해서 의도적으로 삽입한 id입니다. 이걸 이용해서 CSS를 적용해보겠습니다.

st.markdown("""
<style>
...
[data-testid="stExpanderToggleIcon"] {
visibility: hidden;
}
</style>
""", unsafe_allow_html=True)
접기 버튼을 잘 가렸습니다만 여전히 헤더 부분을 클릭하면 접어집니다. 이 역시 검사와 CSS로 막아보겠습니다.

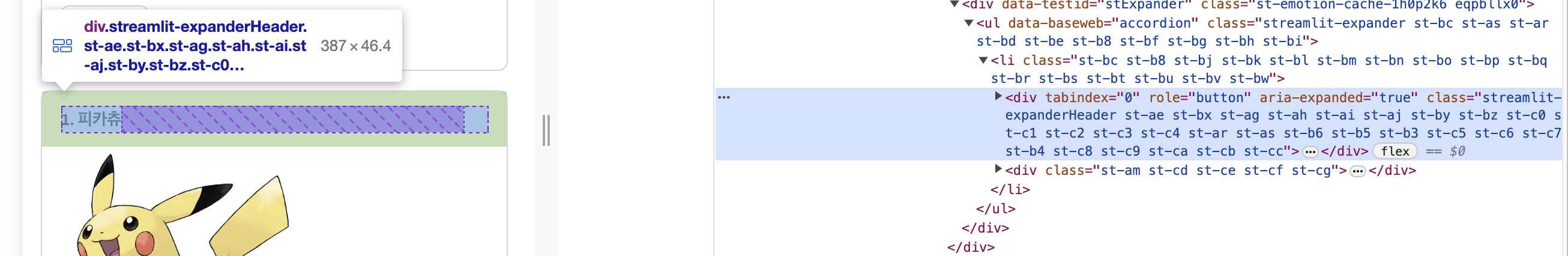
헤더 부분은 클래스 아이디가 “streamlit-expanderHeader”인 <div>로 감싸져 있습니다. 이를 이용해서 클릭을 막는 CSS를 작성해보겠습니다.
st.markdown("""
<style>
...
.streamlit-expanderHeader {
pointer-events: none;
}
</style>
""", unsafe_allow_html=True)
적용해보면 클릭해도 더 이상 접어지지 않습니다.
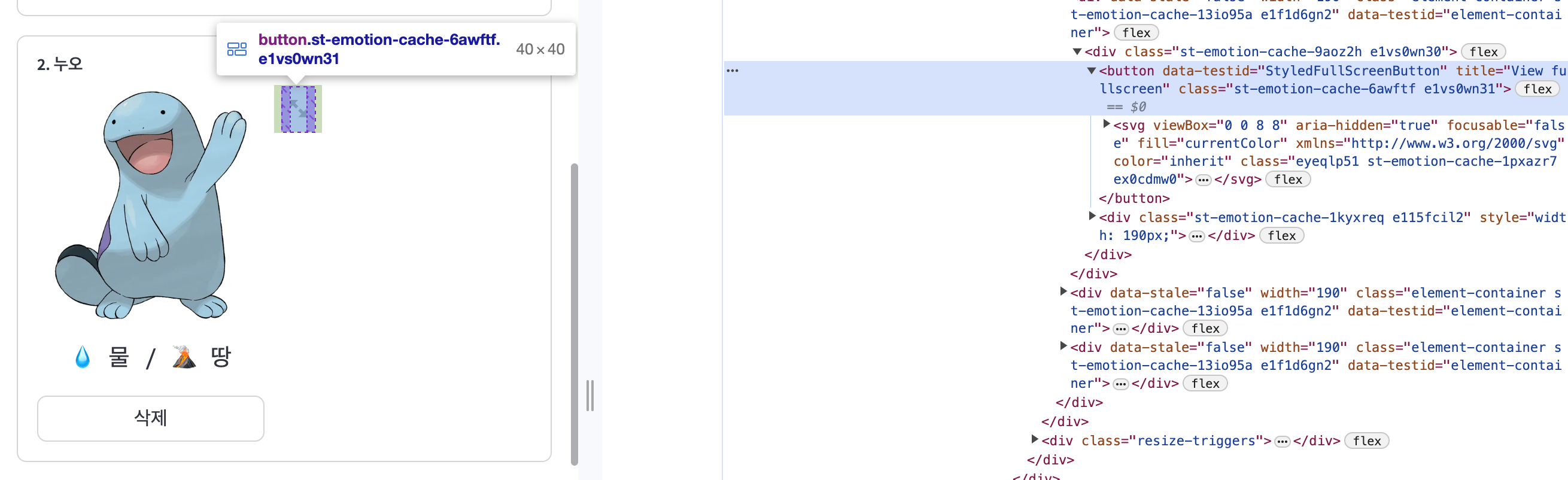
이미지 확대 버튼 가리기
마지막으로 이미지 위에 커서를 올려놓았을 때, 이미지를 확대할 수 있는 버튼을 가려보겠습니다. 이는 접기 버튼과 비슷하게 data-testid를 이용해서 visibility를 hidden으로 적용해주면 됩니다.

st.markdown("""
<style>
...
[data-testid="StyledFullScreenButton"] {
visibility: hidden;
}
</style>
""", unsafe_allow_html=True)
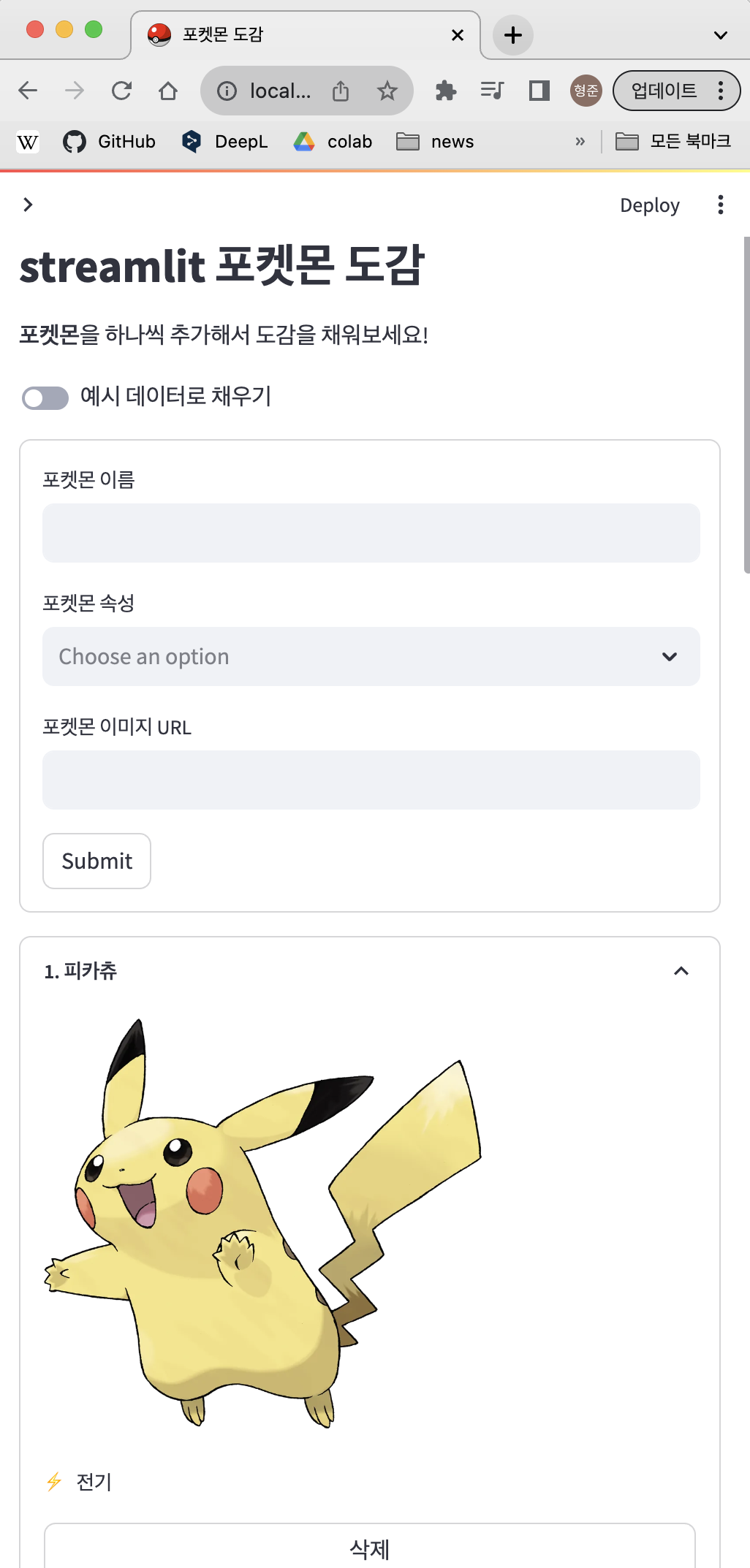
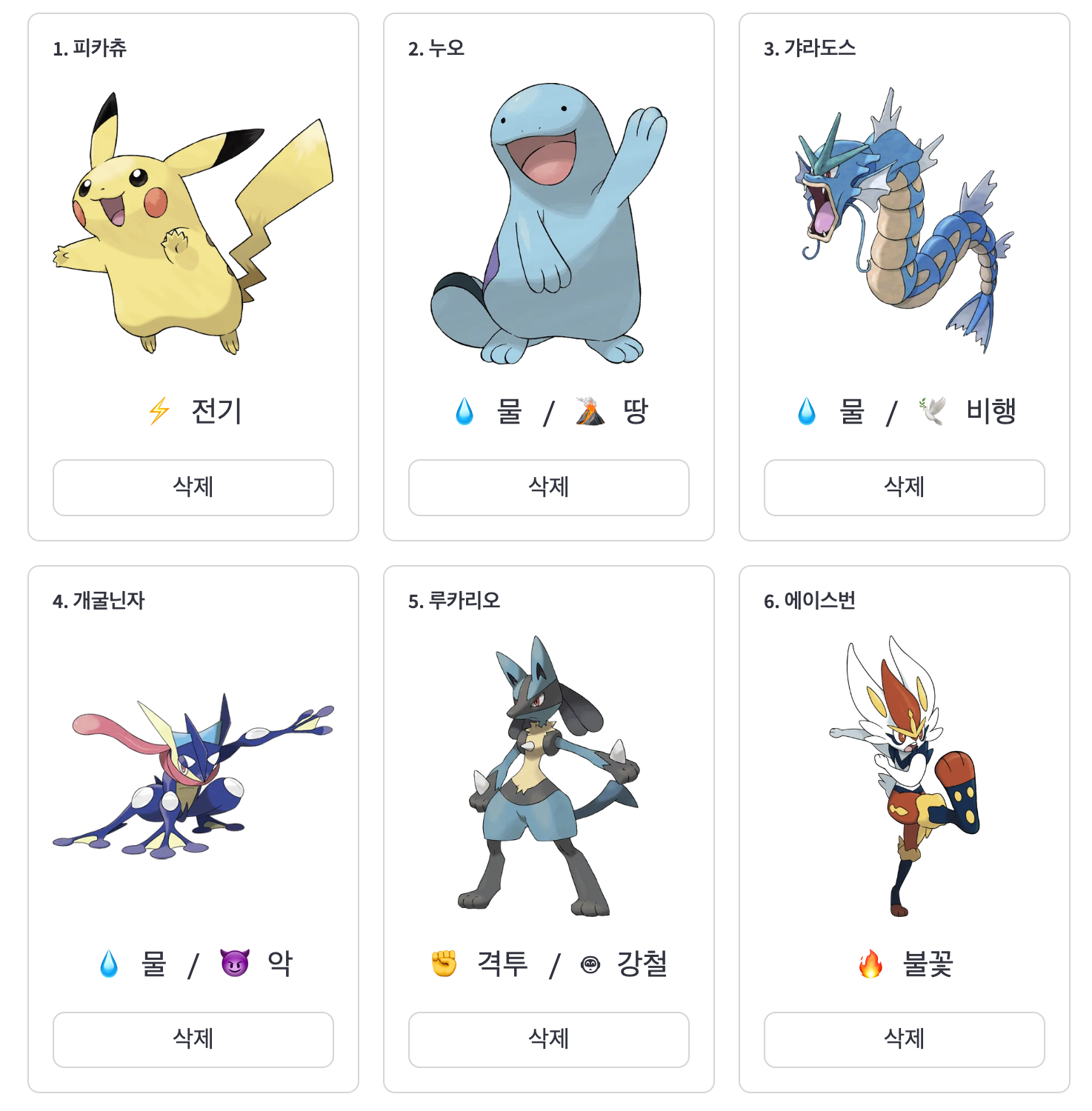
스타일링을 마친 상태입니다. 이미지의 크기 조절과 가운데 정렬, 불필요한 요소들의 가림을 적용했습니다.
정리
이번 챕터에서는 streamlit에 custom CSS를 적용하는 방법을 배워보았습니다. 방법 자체는 간단했습니다만, 개발자 도구 사용이나 CSS 코딩 경험이 없으신 분들은 낯설 수 있습니다. 방법 정도만 숙지하고, 나중에 정말 필요할 때 하나씩 뜯어보면 금방 익힐 수 있으니 너무 걱정하지 않으셔도 됩니다 😄
'교육과정 > streamlit 웹개발 한번에 끝내기' 카테고리의 다른 글
| [10] streamlit 서비스 배포하기 (0) | 2023.10.23 |
|---|---|
| [8] streamlit button 이용한 데이터 삭제 (0) | 2023.10.23 |
| [7] streamlit toggle 이용한 form 자동완성 (0) | 2023.10.23 |
| [6] streamlit session state (0) | 2023.10.23 |
| [5] streamlit form으로 데이터 추가하기 (0) | 2023.10.23 |
